WordPress初体験!?超初心者のWordPress入門講座
WordPress初体験!?
こんにちは。WordPress超初心者のヨシミです。
今回、かわら版さんから「超初心者でもできるWordPress講座」として、下記「目指す目的作業(10項目)」について受講した内容をご紹介いたします。
目指す目的作業
- 依頼者のワードプレスにログイン出来る様になる
- パーマリンクの構造の変更が出来る
- 見出しh2を使えるようになる
- 項目が設定出来るようになる
- 吹き出しができるようになる
- 記事を非公開、保護中にする事が出来る
- カテゴリーの設定が出来る
- アイキャッチ画像の設定が出来る
- 記事の順番を並べ替える事が出来る
- 必要最低限のプラグインの設定が出来る
自己紹介
まず本題へ入る前に、私についてご紹介をサクっと…。
私は都内で会社員をしているアラフォー女です。
最近、世間では「副業」が話題ですよね?
会社員の収入だけでなく、平凡に暮らす私が「会社員以外で、他に稼げること」をいろいろ調べていると「ブログで集客!!」やら、「ブログでアフィリエイト!!」など、頻繁に目にするようになりました。
そこで自分のブログを開設するには、「WordPressが良いらしい…」と、このツールについて知るようになったんです。
しかし、副業もブログもやったことがないのに、「WordPress」なんて…。
右も左もわからない私に、WordPressを使えるようになるにはハードルが高い!!と思っていました。
そんな半ベソをかいている状態の私に、かわら版さんの「超初心者でもできるWordPress講座」を発見し(神様感謝です!)、挑戦してみることに決めました。
何事にもまずはやってみないことには先には進めませよね?
そんなアラフォー女の初挑戦について綴りますので、少しでも同じように思う方の助けになれば幸いです。
では、是非最後までお付き合いください。
目的作業1:依頼者のワードプレスにログイン出来るようになる
この項目は、超初心者の私でも楽勝です。
なぜなら、かわら版さんが既に用意しているWordPressにログインするだけだからです。
普段、皆さんが使っているさまざまなオンラインショッピングなどのログインと同じなので、難しくはありません。

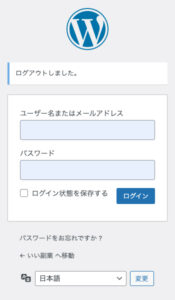
メールアドレスと、事前に教えてもらったパスワードを入力するだけ!超カンタン!
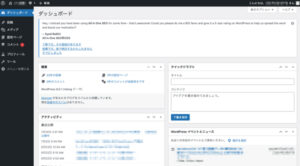
WordPressのTOP画面が表示されました♪

目的作業2:パーマリンクの構造の変更が出来る
次は、「パーマリンク」について。
WordPressのパーマリンクは、以下の部分。
これは、インターネットのアドレスにあたるURL(ディレクトリ)になる部分。半角英数字で指定してあげるのが理想ですね。

新規投稿を1つ追加すると該当箇所には、日本語表記などで適当な文字が入力されているので、「編集」ボタンを押して手入力で修正し、問題がなければ「OK」ボタンで変更します。
目的作業3:見出し<h2>を使えるようになる
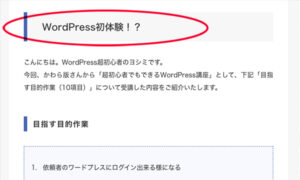
この「見出し『h2』」とは、具体的に言うと、次の画面の赤丸部分を指します。

HTMLの基礎的な構造を知っていると楽なのですが、正直「h2?」と頭を傾げる人もいるかもしれませんね。
h2タグとは、Webページにおいて上位2番目の見出しを記述するHTMLタグのことです。
以下のように記述します。

すると、プレビューではこのように表示されます。

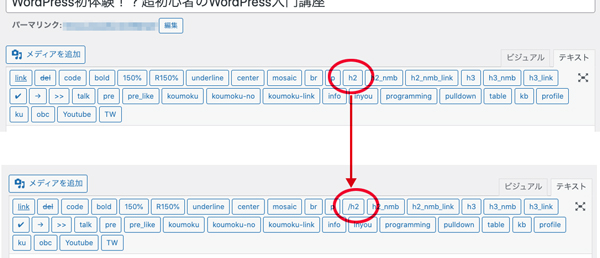
ちなみに投稿記事の上部にあたるメニュー箇所にボタンが用意されていますので、適切に選択します。

「h2」を選択した後、「/h2」が自動で表示されるので、見出しにしたいテキストを「h2〜/h2」で囲みます。
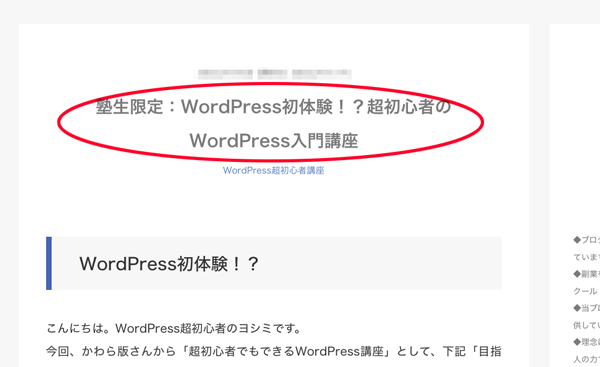
では、最上位にあたる「h1」はどこを指すのでしょうか?
答えは、ここです!!

この箇所は、WordPressのデフォルト・テンプレートで既に準備されていますので、投稿記事のタイトルにあたる部分ですね。
目的作業4:項目が設定出来るようになる
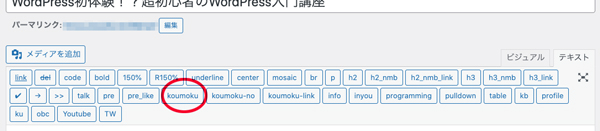
項目とは、投稿メニューに用意されている「koumoku」を使うこと。

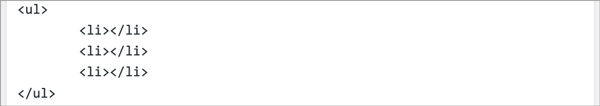
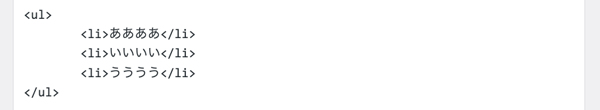
赤丸のボタンを使います。早速「koumoku」ボタンを押すと、以下のタグがテキストボックスに挿入されました。

HTMLでは、<ul>タグは、「unordered list(順序がないリスト)」の略で、その名前の通り順序がない箇条書きのリストを表示する際に使用するタグになります。
<li>〜</li>の間に、適当に入れたいテキストを早速入力してみます。

プレビューで確認すると、下の画像のように表示されました。

ちなみに、リストのように数字を入れたい場合は、投稿メニューの「koumoku」ボタンの右隣にある「koumoku-no」を使用すると、下の画像の通りテキストの手前に番号がふられましたので、覚えておくと便利ですね。

目的作業5:吹き出しができるようになる
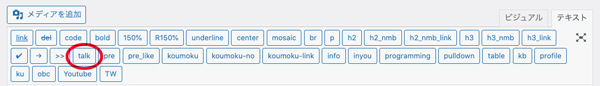
これは、投稿メニューの「talk」タグを使います。

すると、すこ〜し難易度高めがタグが自動で挿入されました。

こちらで編集する箇所は、
<img src=”〜” alt=”〜”>と<p>〜</p>の「〜」の部分です。
こちらの画像を参考にしてみてください。
「img src=” ”」は、画像を入れるタグになるので、予めWordPressのダッシュボード内のメニューにある、「メディア」に登録しておいた画像ファイルから、挿入したい画像を選択して、その画像のURLをコピー・ペーストします。
「alt=” “」の箇所は、空欄でも良いらしいのですが、画像の説明として適当にテキストを入れておきました。
「<p>〜</p>」の箇所には、テキストを入力します。
すると、こちらのように表示が完成しますよ。
↓↓↓↓↓

こんにちは!ヨシミです。WordPress奮闘中です!
目的作業6:記事を非公開、保護中にする事が出来る
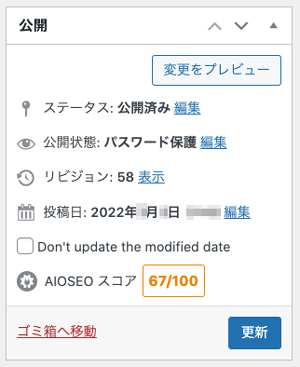
WordPressでは、新規投稿を追加すると、自動的に公開されてしまうため、予め公開できるまで「非公開」の設定をすると良い。
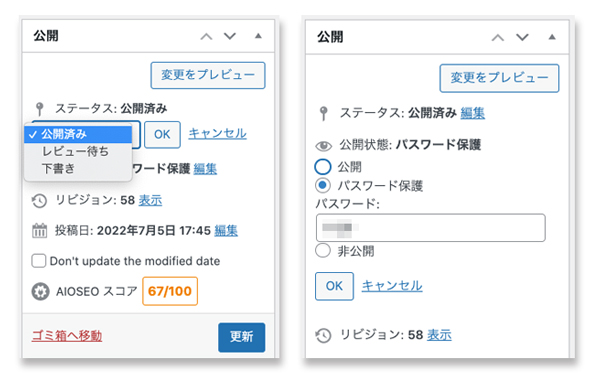
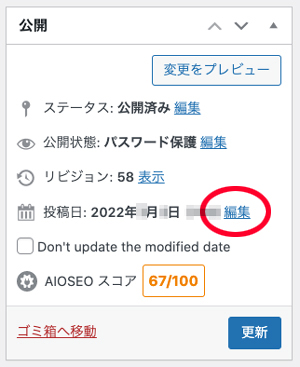
投稿編集画面の右側に、以下の枠があるので、「ステータス」「公開状態」を変更することが可能です。

「パスワードで保護」について例えば、作成したブログ記事を会員限定だけに公開したい場合、読者会員だけが知るパスワードを設定しておけば、その情報が全世界に流出するのを防ぎ、特別感のある情報ページにできるかもしれないですね。これも覚えておくとよい機能ですね。

目的作業7:カテゴリーの設定が出来る
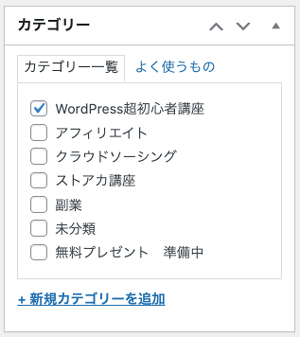
カテゴリーについては、前述の公開設定の下枠に、カテゴリー設定枠が設けてあるので(かわら版さんが準備したもの)、それにチェックを入れるだけです。
私は、「WordPress超初心者講座」への投稿なので、そこにチェックを入れました。

目的作業8:アイキャッチ画像の設定が出来る

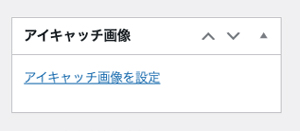
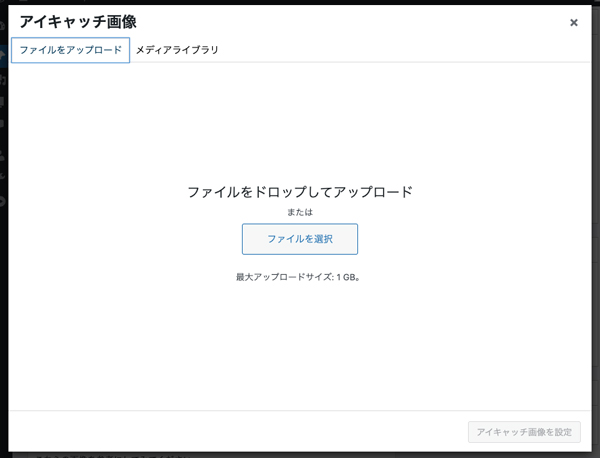
こちらは、投稿ページの右下に「アイキャッチ画像」という項目があるので、迷うことなく「アイキャッチ画像の設定」をクリック。
すると、メディアライブラリ・ウィンドウが開くので、「ファイルアップロード」タブをクリックして、アイキャッチにしたい画像を選択。

今回は、準備したこちらの画像をアイキャッチにしようと思います。

すると、アイキャッチ画像項目の枠に選択した画像が表示されました。

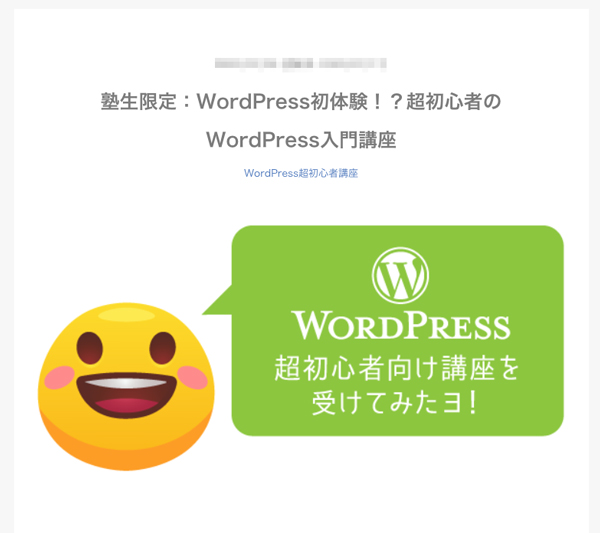
表示される場所は、皆さんがご存知の通り、このページのタイトル直下になります。

直感的な操作でカンタンに画像を登録できるので、便利ですね。
目的作業9:記事の順番を並べ替える事が出来る
この記事の順番の並べ替えについては、各記事は、新規追加された日付で管理されているので、公開設定の「投稿日」を変更するだけです。

目的作業10:必要最低限のプラグインの設定が出来る
WordPressには、無料で配布しているプラグインがあり、多種多様あるそうです。
そのほとんどが英語表記のサービスなのでよく理解できないものも多いですが、自分のサイトに合わせて選択してインストールできるみたいですよ。
今回は、かわら版さんのサイトなので、特別に新たなプラグインを導入していませんが、導入をご検討されている方は、是非便利なツールを探してインストールすれば良いのではないでしょうか?
以上、受講した10項目の内容について、紹介しました。
最後に:受講してみての感想
WordPressは、思っていたよりもそんなに難しくなく、感覚的に操作できる点がメリットですが、やはりHTMLの基礎的な知識が必要なのかな?と思いました。ですが、検索すればHTMLタグについて説明されている紹介ページがたくさんあるので、そういったサイトを参考にしつつ、自分のオリジナリティが出せるよう、コツコツ勉強する必要がありますね。
また、画像のアップロードは簡単ですが、その画像の編集は別の作業になるので、他の知識も必要ですね。
今回、私の投稿記事についてはおおよそ3700文字になりますが、記事が長ければ長いほど、画像を多様すればするほど、編集ページのスクロールの回数が多くなるので、その点はデメリットだと思いました。
もちろん、コーディングをゼロから覚えるよりは、断然楽ですけどね…。
これから、WordPressを使ってブログ作成を検討している方々の参考になれば幸いです。
副業、頑張りま〜す♪